When building a very lengthy web page, Anchor Links provide an easy method for building internal links within the page to allow a user to ‘jump’ to a particular section of content on the page. An anchor link creates a named link on a page, called an anchor, that one can create a traditional link to.
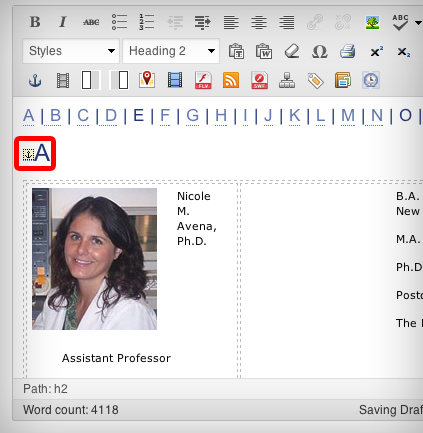
 In the example above, a faculty listing uses an anchor link for each letter of the alphabet. Linking from an A-Z list at the top of the page, this provides an easy way for a user to jump down to a particular letter listing rather than scroll the entire length of the page.
In the example above, a faculty listing uses an anchor link for each letter of the alphabet. Linking from an A-Z list at the top of the page, this provides an easy way for a user to jump down to a particular letter listing rather than scroll the entire length of the page.
Anchor Links in the Apollo Theme
The Apollo Theme had a configurable anchor link tag that Web Services could turn on by request for units, but the link is now available on all sites.
This anchor link tag used both the Name and Title tags to identify the anchor link.
HTML5 has deprecated the use of Name and Title for these links, in favor of using the ID attribute instead. This switch has led to a small quirk in WordPress – anchor link tags using the older method can be stripped from a page in one is editing it in the visual window.
Update Your Anchors to use ID
If you are using anchors on your site, Web Services recommends that you go ahead and update them to use the ID tag. For example,
<a name=”for_patients”></a> should now become <a id=”for_patients”></a>
The link to this anchor will not need to be updated, just the anchor itself.
